Als webanalisten verzamelen we graag zo veel mogelijk data over onze website. Het segmenteren van deze bakken met data is daarom enorm belangrijk om overzicht te houden en analyses te kunnen maken.
In dit artikel leg ik uit hoe je aanvullende informatie van blog- of nieuwsberichten, zoals de auteur en publicatiedatum kan toevoegen aan je pagina-informatie in Google Analytics. Hiervoor maken we gebruik van Google Tag Manager en Aangepaste Dimensies (Custom Dimensions) in Analytics.
Voor wie is dit interessant?
Iedereen die artikelen plaatst op zijn of haar website, en graag betere analyses maakt op basis van de metadata van de content. Denk bijvoorbeeld aan filteren van blogberichten of nieuwsartikelen op basis van:
Auteur
Vergelijk de performances van diverse auteurs met elkaar. Scoren bepaalde columns beter dan andere?
Publicatiedatum
Welke artikelen die in maart zijn gepubliceerd heeft het hoogste aantal bezoekers?
Beoordeling
Schrijf jij beoordelingen? Filter voortaan in Analytics op basis van jouw positieve of negatieve reviews.
Uiteraard zijn de mogelijkheden veel groter dan enkel bovenstaande metadata. Afhankelijk van de informatie die jij op jouw website hebt staan is er nog meer interessante informatie toe te voegen. In onderstaande instructie ga ik de publicatiedatum van het artikel meesturen.
Google Tag Manager variabele of dataLayer?
Dit artikel gaat over het meesturen van metadata van je webpagina via Google Tag Manager naar Google Analytics. De beste methode is om dit te doen is door gebruik te maken van een dataLayer. De metadata van je pagina staat hiermee direct in de code.
In veel gevallen krijg je het als online marketeer niet binnen redelijke termijn voor elkaar om een dataLayer te laten inbouwen door de ontwikkelaar van de website. Of je krijgt te maken met een klant of je werkgever die deze investering niet wilt maken. In dat geval kan je via deze methode in veel gevallen alsnog belangrijke data toevoegen aan jouw Google Analytics rapporten.
Stap 1: Google Analytics voorbereiden; maak een aangepaste dimensie aan
 We beginnen met het voorbereiden van Google Analytics op het ontvangen van de extra informatie die we gaan meesturen. Doormiddel van aangepaste dimensies en aangepaste statistieken is het mogelijk om extra data Analytics in te schieten. In dit voorbeeld gaan we de publicatiedatum als aangepaste dimensie toegevoegen aan Analytics.
Navigeer in Google Analytics naar:
Beheer > Property > Aangepaste definities > Aangepaste dimensies.
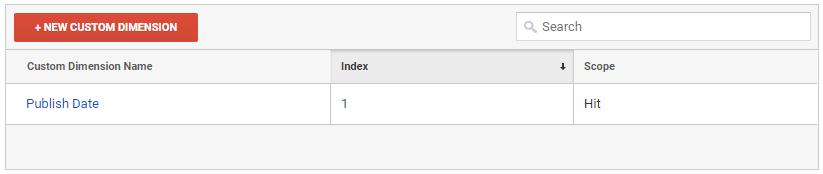
Geef de nieuwe dimensie een passende naam voor de metadata die je hierin wilt meegeven (in dit geval Publish Date). Bij Scope is het belangrijk dat je deze op Hit laat staan (lees meer over de scope hier) en activeer de dimensie door op ‘Aanmaken’ te klikken.
Het is belangrijk dat je na het opslaan van je nieuwe dimensie je het index nummer van deze dimensie noteert. Deze kan je eenvoudig terugvinden in het overzicht van aangepaste dimensies.
We beginnen met het voorbereiden van Google Analytics op het ontvangen van de extra informatie die we gaan meesturen. Doormiddel van aangepaste dimensies en aangepaste statistieken is het mogelijk om extra data Analytics in te schieten. In dit voorbeeld gaan we de publicatiedatum als aangepaste dimensie toegevoegen aan Analytics.
Navigeer in Google Analytics naar:
Beheer > Property > Aangepaste definities > Aangepaste dimensies.
Geef de nieuwe dimensie een passende naam voor de metadata die je hierin wilt meegeven (in dit geval Publish Date). Bij Scope is het belangrijk dat je deze op Hit laat staan (lees meer over de scope hier) en activeer de dimensie door op ‘Aanmaken’ te klikken.
Het is belangrijk dat je na het opslaan van je nieuwe dimensie je het index nummer van deze dimensie noteert. Deze kan je eenvoudig terugvinden in het overzicht van aangepaste dimensies.

Stap 2: CSS-class van je metadata achterhalen
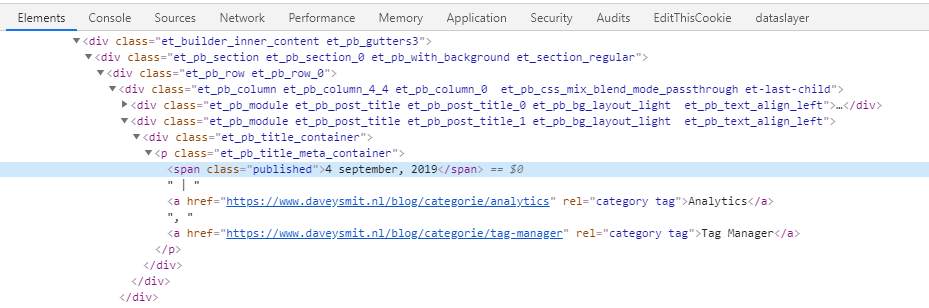
Om de gewenste metadata door te sturen naar onze nieuwe dimensie in Google Analytics dienen we de CSS-class van deze data te achterhalen. In dit voorbeeld is dat de datum van een blogbericht. Dit kan je doen door de Developer Console van je browser naar voren te halen. Klik hiervoor met je rechtermuisknop op de publicatiedatum en kies voor ‘Element inspecteren’ (of soortgelijk, afhankelijk van je browser). In mijn geval noteer ik de class “published”. Zorg er voor dat de gekozen class niet op andere elementen gebruikt wordt, anders zal Google Tag Manager ook deze data doorsturen.
In mijn geval noteer ik de class “published”. Zorg er voor dat de gekozen class niet op andere elementen gebruikt wordt, anders zal Google Tag Manager ook deze data doorsturen.
Stap 3: Maak een variabele aan in Google Tag Manager
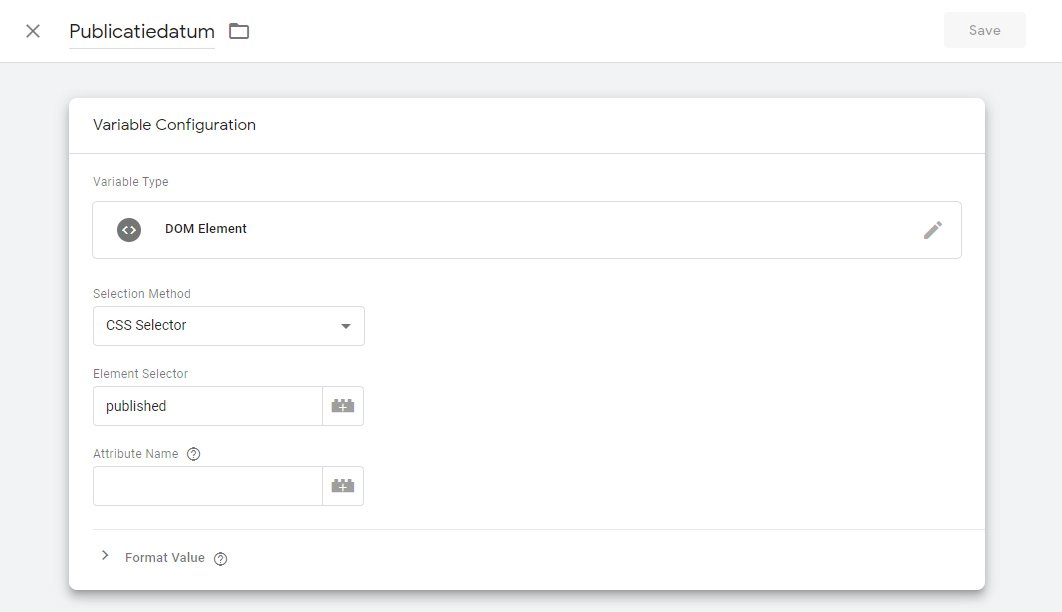
Na het vinden van de CSS-class gaan we in Google Tag Manager een variabele aanmaken. In dit stappenplan ga ik er van uit dat je Google Tag Manager al hebt geïmplementeerd in je website. Heb je hulp nodig bij de implementatie van Tag Manager? Stuur even een berichtje! De nieuwe ‘door de gebruiker gedefinieerde variabele’ stellen we in op het type DOM Element en de methode CSS Kiezer. Bij Elementkiezer vullen we CSS-class uit stap 3 in. Je kan de overige velden leeg laten.
Stap 4: Voeg de aangepaste dimensie toe aan je Google Analytics-tag in Tag Manager
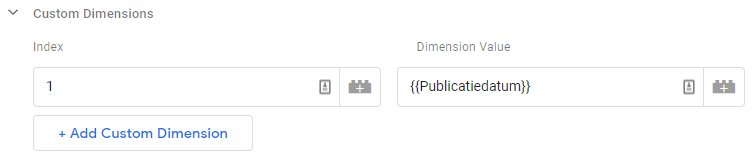
Voor deze stap blijven we in Google Tag Manager. We gaan nu onze Google Analytics property aanpassen zodat we de informatie uit de variabel (de publicatiedatum) via de trackingcode kunnen meegeven. Open de Google Analytics tag en scroll onder Meer instellingen naar Aangepaste dimensies. Vul hier bij Index het index-nummer in dat je bij stap 1 hebt genoteerd (in mijn voorbeeld is dit nummer 1). In de rechter kolom willen we het betreffende index-nummer vullen met de inhoud van onze variabele uit stap 3. De meest eenvoudige manier is door op het “lego” blokje naast het invoerveld te klikken. Zoek vervolgens je variabele op in de lijst. Sla je aanpassingen aan de Google Analytics tag op.
Sla je aanpassingen aan de Google Analytics tag op.
Stap 5: Controleer je implementatie in de voorbeeldmodus
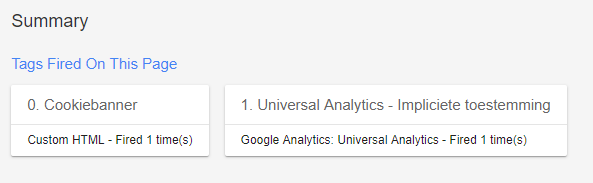
Wanneer je de bovenstaande stappen hebt doorlopen is het tijd om te testen of de data juist wordt doorgestuurd. Zet je Tag Manager container in voorbeeldmodus en open één van je blogberichten. In de debugger zie je de tags die op de pagina worden afgevuurd. Klik op je Google Analytics tag (de naamgeving kan afwijken van mijn voorbeeld). In het overzicht dat je nu te zien krijgt klik je op de knop Show more om alle informatie te die naar Google Analytics verstuurd wordt in te zien.
In het overzicht dat je nu te zien krijgt klik je op de knop Show more om alle informatie te die naar Google Analytics verstuurd wordt in te zien.
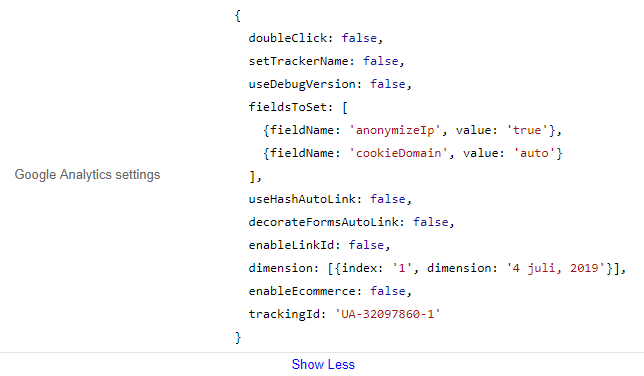
 Zoals je hierboven kunt zien wordt naast dimension de datum als waarde meegegeven. Goed gedaan!
Zodra je de aanpassingen in Google Tag Manager publiceert en nieuwe bezoekers je blogberichten bezoeken zal de publicatiedatum in Google Analytics gebruikt kunnen worden. Let er op dat dit niet met terugwerkende kracht gebeurt.
Zoals je hierboven kunt zien wordt naast dimension de datum als waarde meegegeven. Goed gedaan!
Zodra je de aanpassingen in Google Tag Manager publiceert en nieuwe bezoekers je blogberichten bezoeken zal de publicatiedatum in Google Analytics gebruikt kunnen worden. Let er op dat dit niet met terugwerkende kracht gebeurt.
Waar kan ik de metadata terugvinden in Google Analytics?
Uiteraard wil je de ingestuurde informatie terugvinden vinden in Google Analytics. Via Behaviour > Site Content > All Pages kan je een overzicht bekijken van alle bezochte pagina’s van je website. Voeg als secundaire dimensie de publicatiedatum toe. Deze kan je terugvinden onder de naamgeving zoals je deze in stap 1 hebt bepaald.
Waarde is null?
De kans is groot dat je voor een deel van je pagina’s de waarde “null” ziet. Null betekend dat er een lege waarde wordt meegegeven aan Google Analytics. Dit kan verschillende oorzaken hebben;
Mogelijk bevat de betreffende pagina niet de metadata die je mee wilt sturen. Zo komt een publicatiedatum of auteur in de meeste gevallen enkel voor op blogberichten en bijvoorbeeld niet op de homepage of conactpagina. Het kan ook zijn dat je een datum hebt geselecteerd waarop deze data nog niet werd meegestuurd. Pas in dit geval de datum aan.